A developer API is needed for machine to machine communication with the Webdashboard. An example of this kind of communication is when you want to add a user to the Webdashboard on the moment a new customer registers on your website. Normally you would use the Active Directory Group Sync to add users to the Webdashboard automatically, but with external users, this is not an option.
In the future of the Developer API, we are going to expose more features, but for now adding and removing users is released
How does it work?
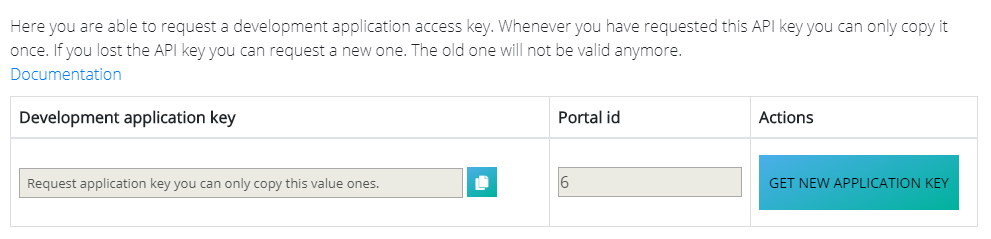
In the portal settings there is a new menuitem “Development API”. This results in the screenshot below.

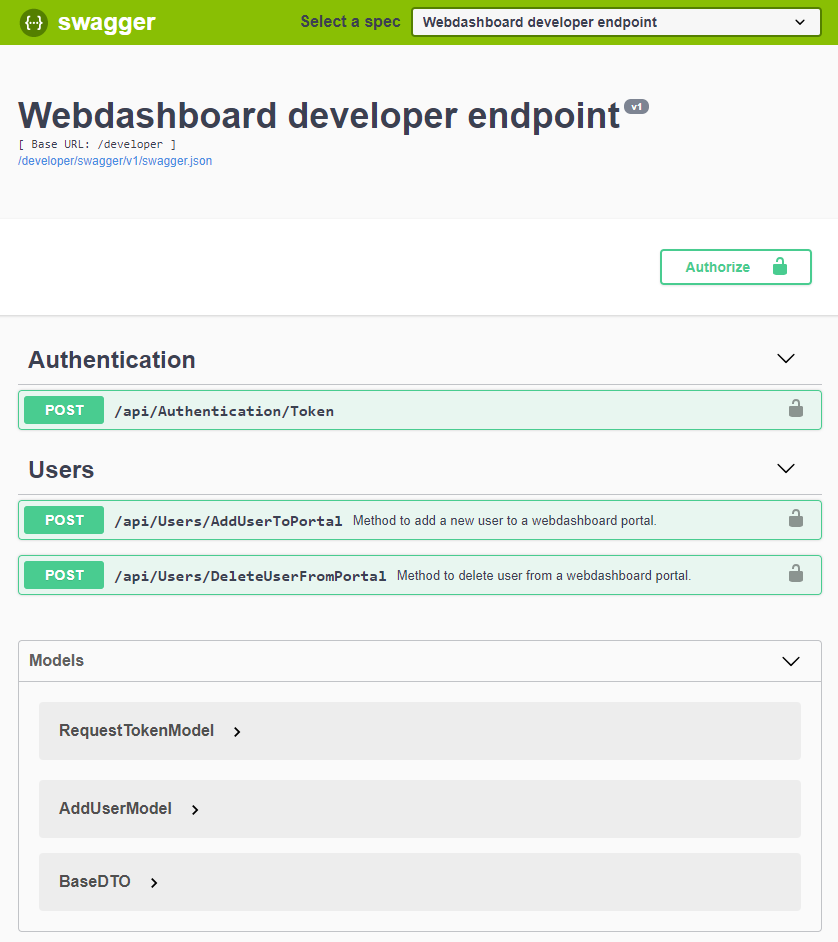
Here you can find a link to the documentation, generate a unique application key and find out your portal-id. When you have this information click on the documentation link. Here a detailed description of the API is shown.

You start with getting a bearer token. For this you’ll need your application key and portal ID. Use the “Token” POST method to get this bearer token. Now you can send this token in the authentication header of your requests to start adding en deleting users from your own applications.